Hướng dẫn tối ưu tốc độ cho website
Một số bạn thắc mắc tại sao web của mình load rất chậm, nâng cấp hosting có làm tăng tốc độ ko, mình xin trả lời là ko, tốc độ load chậm có 4 nguyên nhân chính sau.
1. Web có dùng các công cụ like, share facebook, Google, hoặc mã nhúng ngoài, khi các trang ngoài bị chậm, mạng quốc tế đứt thì kéo web mình chậm theo
2. Web có quá nhiều chức năng, nội dung ảnh
3. Tốc độ mạng của bạn chậm
4. Các chức năng chứa ảnh chưa tối ưu
Cách khắc phục
1. Hạn chế các mã nhúng ngoài chứa link đến web khác, facebook google thì chắc phải có rồi nên đành sống chung
2. Các bạn bỏ bớt chức năng ko cần thiết đi, nhất là các chức năng ở trang chủ, vì khách hàng cũng ko có thời gian đọc hết cả web đâu, họ cũng chỉ lướt qua những cái bắt mắt.
3. Nâng cấp đường truyền
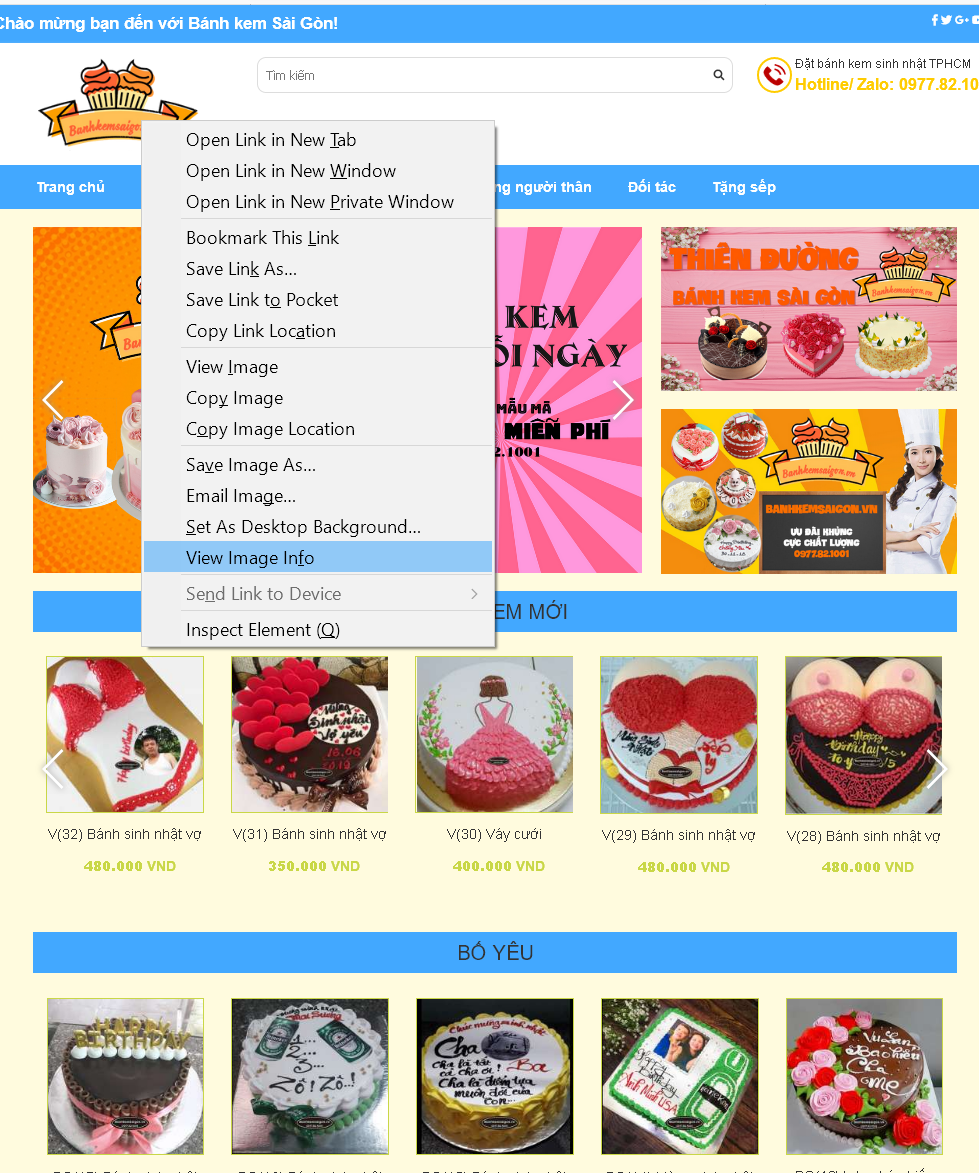
4. Sau khi xử lý hết 4 cái trên thì đến bước tối ưu ảnh, cái này là cái khắc phục được khá nhiều, các bạn dùng trình duyệt Firefox để kiểm tra cho dễ nhé
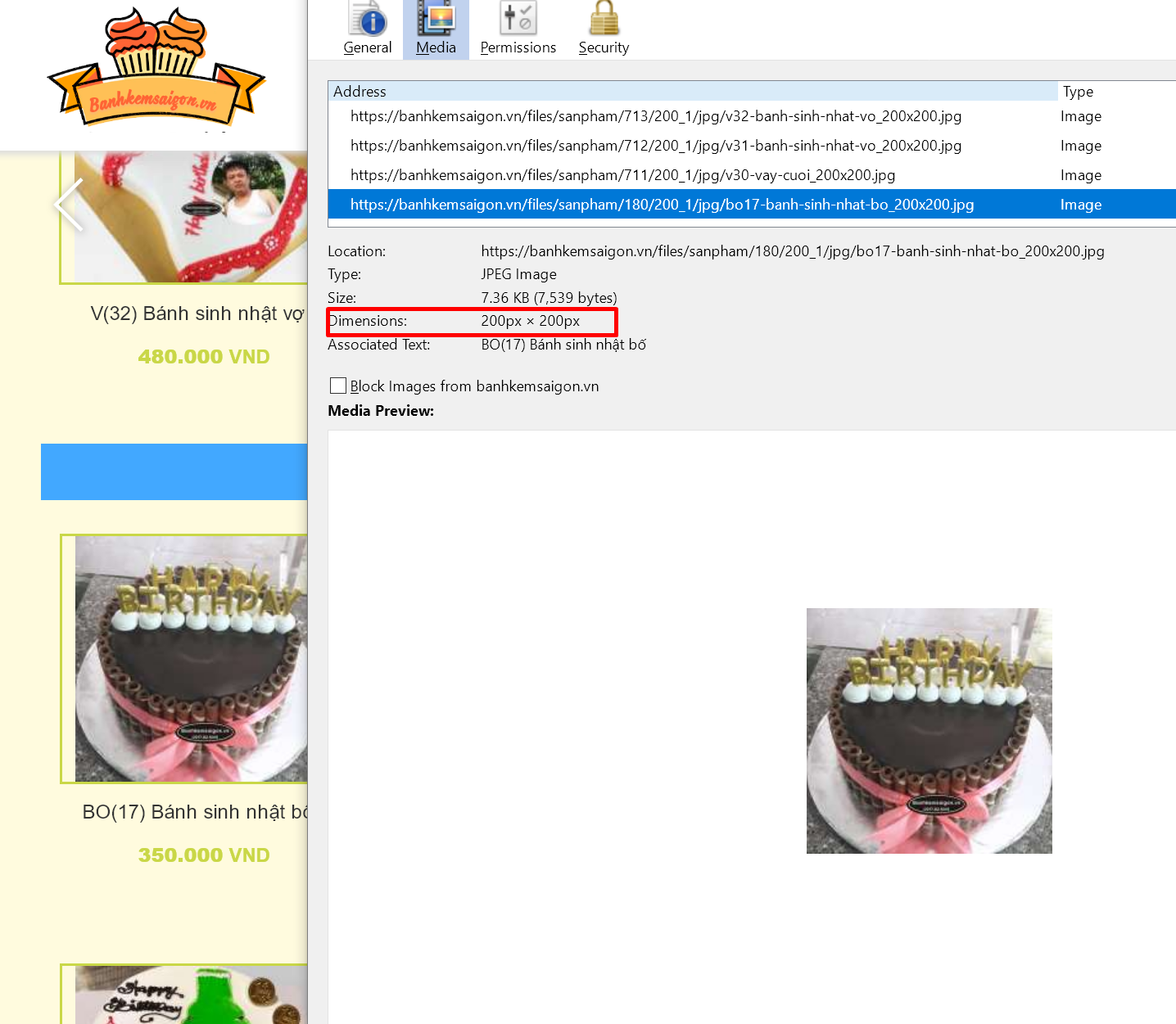
Nhắp phải ảnh, chọn View Image Info

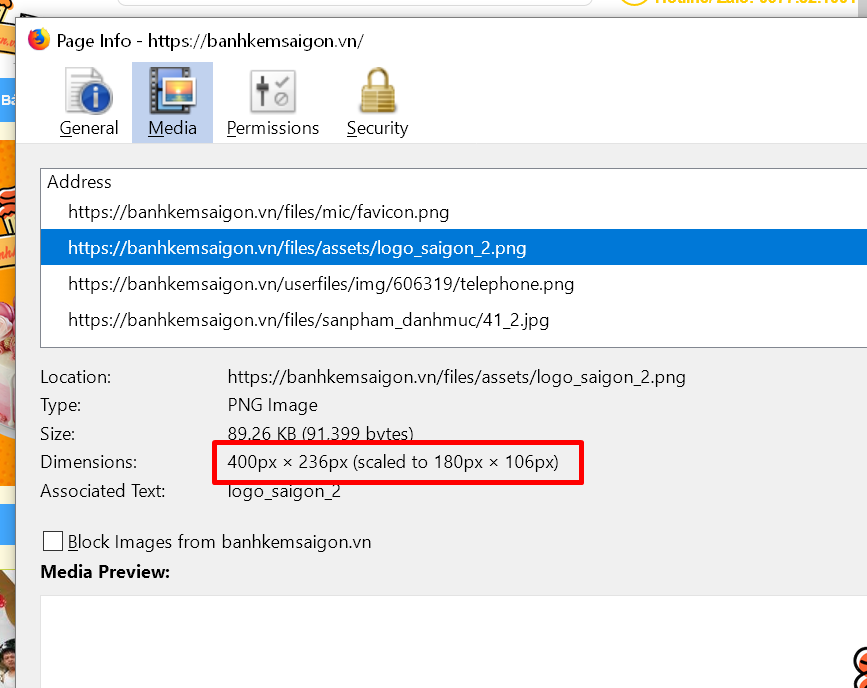
Đến đây các bạn thấy 1 số thông số của anh, vd như size, nếu ảnh tầm 500kb là ko ổn rồi, dưới 100 thì còn ok, đấy là phần dung lượng, còn thông số quan trọng hơn là tỉ lệ, ở hình dưới các bạn thấy ảnh gốc là 400x236px, nhưng hiển thị thực tế là 180x106, nghĩa là nó to gấp 5 lần ảnh hiển thị, lãng phí gấp 4 lần dung lượng, như vậy bạn cần thay lại ảnh này, resize cho nó thành 180x106 thôi.

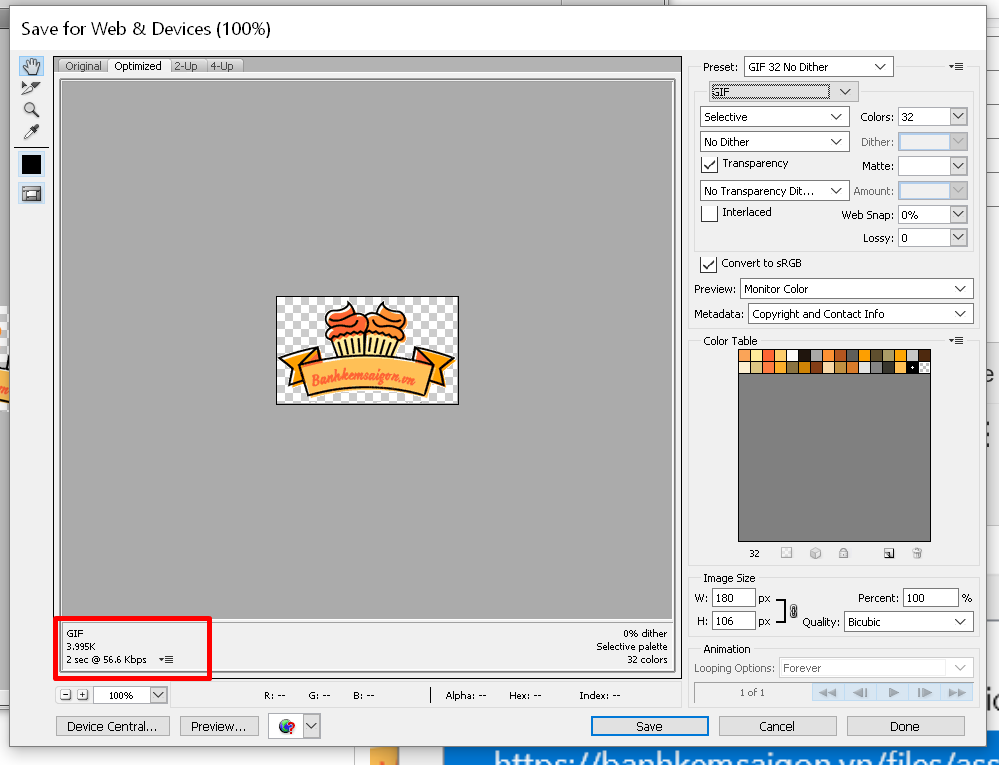
Mình save cái ảnh đó lại và xử lý bằng photoshop, resize nó thành 180px x106px, sau đó mình chọn định dạng phù hợp hơn, vd ảnh vecto mà ko cần nền trong suốt thì chỉ cần định dạng gif hoặc png 8
Ở đây mình chọn gif thì nó chỉ còn 4kb, bé hơn nhiều so với kích thước 89kb, các bạn up đè ảnh này lên ảnh cũ và load lại web, kiểm tra lại xem ok chưa

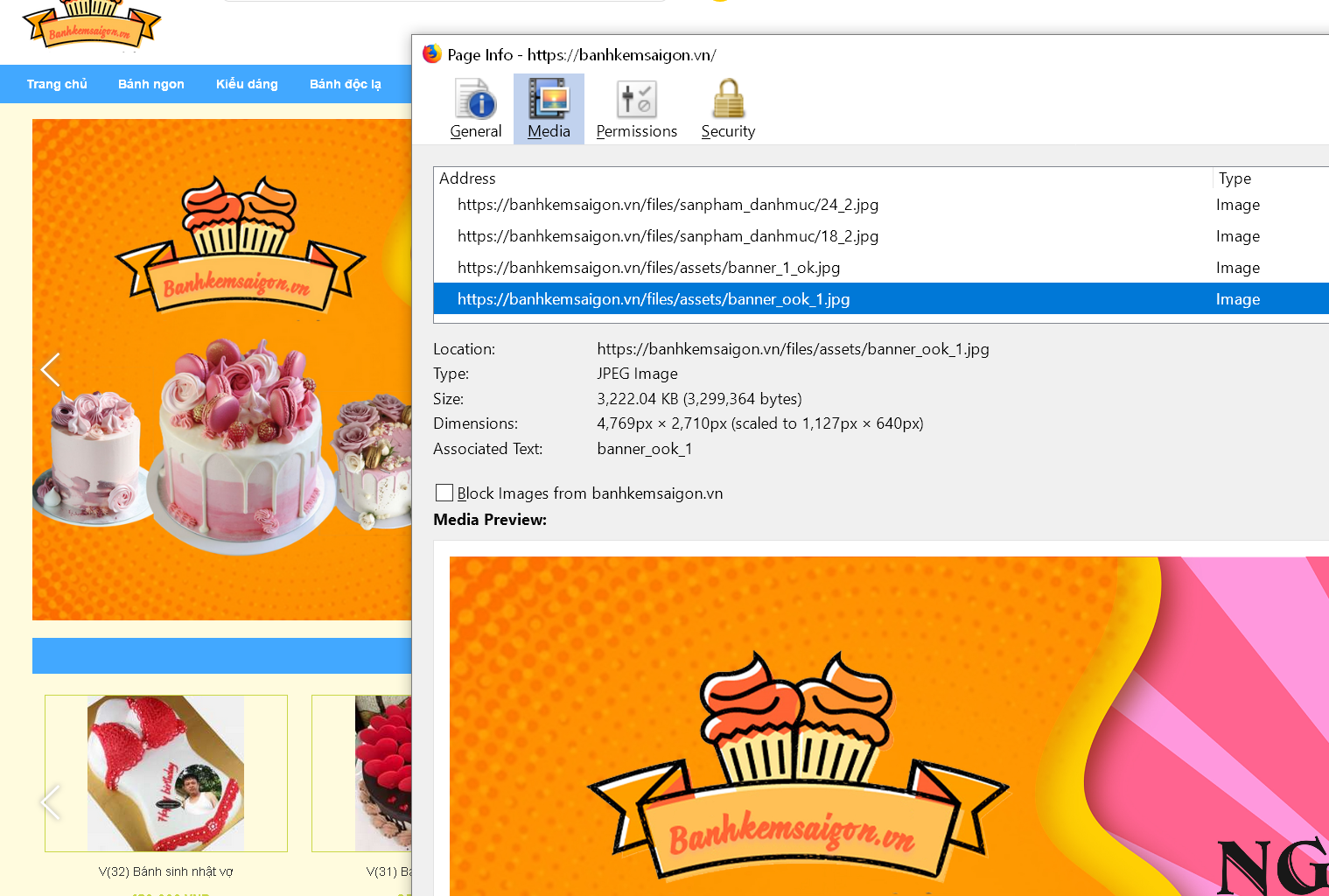
Tiếp tục kiểm tra hết các ảnh trên web, nhất là các ảnh banner, quảng cáo, vd ảnh banner này có kích htuowcs hơn 3mb, slide này gồm 2 ảnh mất tới 6mb, web sẽ load rất chậm

với ảnh sản phẩm bạn cũng kiểm tra như thế, vd như ảnh dưới đây là kích thước gốc 200px x 200px, hiển thị cũng thế nên ko cần tối ưu,

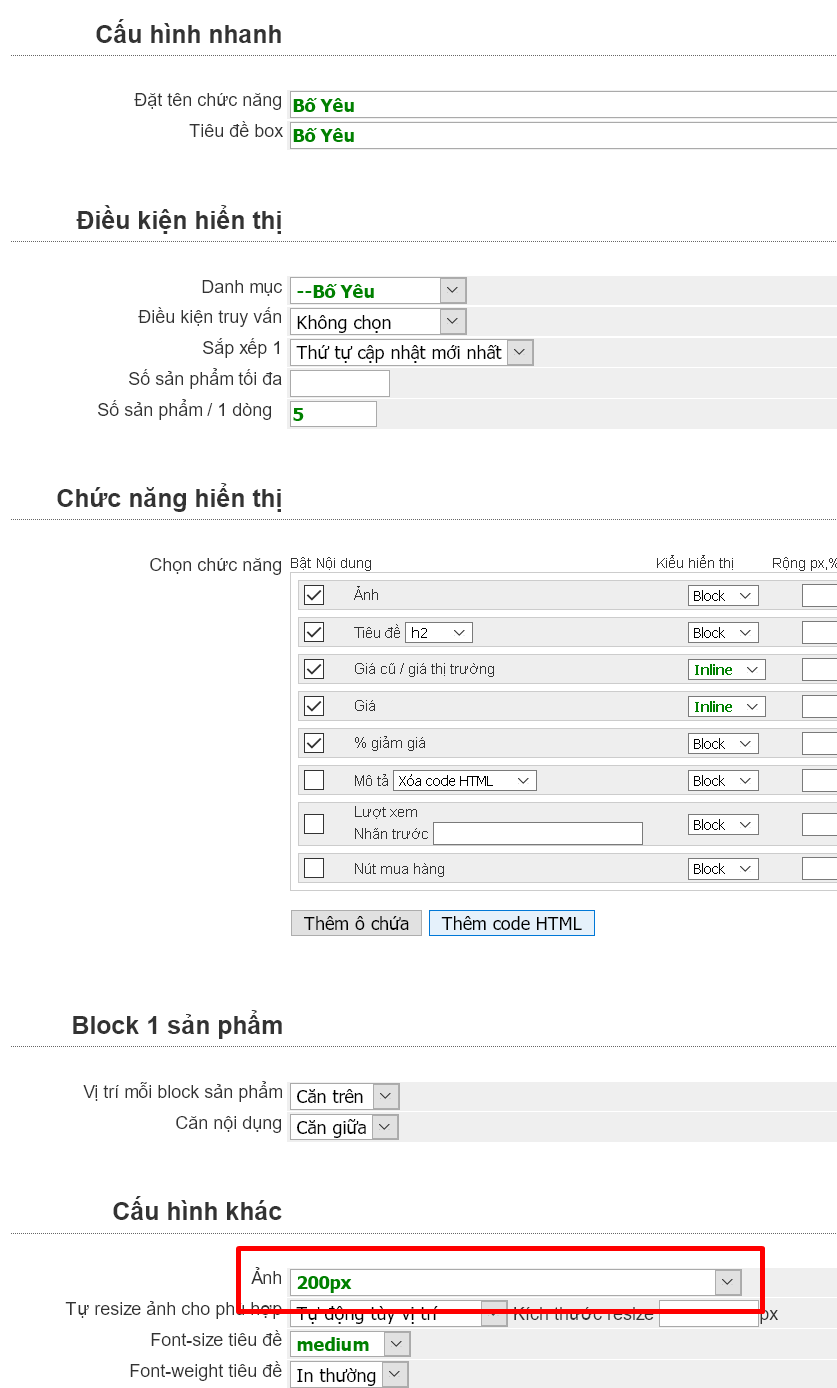
Nếu ảnh to hơn cần resize thì các bạn ko up đè ảnh bé hơn lên mà chọn tùy chọn kích thước ảnh thumbnail cho vừa vặn

Sau khi tối ưu hết các bạn sẽ có 1 website chạy nhanh hơn, và điểm Googlepage speed sẽ cao hơn rất nhiều
Đối với bản mobile cũng làm tương tự, banner logo cũng nên có phiên bản riêng nhỏ hơn. Thậm chí tốc độ trên bản mobile còn quan trọng hơn với bản PC nên các bạn cố gắng tối ưu cho bản mobile
TD15 – Lịch 52 tuần – Thắng cảnh du lịch
Nhóm lịch: 52 tuần – Thắng cảnh du lịch
Đặc điểm:
– Kích thước bloc: 30X41cm
– Ruột giấy Couche matt 115gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDTD14 – Lịch 52 tuần – Phong thủy tài lộc
Nhóm lịch: 52 tuần – Phong thủy tài lôc
Đặc điểm:
– Kích thước bloc: 30X41cm
– Ruột giấy Couche matt 115gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDTD12 – Lịch 52 tuần – Thắng cảnh Việt Nam
Nhóm lịch: 52 tuần – Thắng cảnh Việt Nam
Đặc điểm:
– Kích thước bloc: 30X41cm
– Ruột giấy Couche matt 115gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDTD11 – Lịch 52 tuần – Quà tặng cuộc sống
Nhóm lịch: 52 tuần 2022 – Quà tặng cuộc sống
Đặc điểm:
– Kích thước bloc: 30X40cm
– Ruột giấy Couche matt 115gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDHN20 – Lịch 52 tuần – Cuộc sống xanh
Nhóm lịch: Lịch 52 tuần 2022 – Cuộc sống xanh
Đặc điểm:
– Kích thước bloc: 30X41cm
– Ruột giấy Couche matt 115gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDHN19 – Lịch 52 tuần – Việt Nam Thịnh Vượng
Nhóm lịch: Lịch 52 tuần 2022 – Việt Nam Thịnh Vượng
Đặc điểm:
– Kích thước bloc: 30X41cm
– Ruột giấy Couche matt 115gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDHN18 – Lịch 52 tuần 2022 – Lộc phát bốn mùa
Nhóm lịch: Bloc 52 tuần 2022
– Chủ đề: Lộc phát bốn mùa
– Kích thước: bloc 30x41cm
– Giấy C.Matt 90gsm
– Áo bloc in Metalize cao cấp
– Hộp in metalize Hologam 7 màu
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDHN17 – Lịch 52 tuần 2022 – Bonsai phát tài
Nhóm lịch: Bloc 52 tuần 2022
– Chủ đề: Bonsai phát tài
– Kích thước: lịch 52 tuần 30x41cm
– Giấy C.Matt 120gsm
– Áo bloc in Metalize cao cấp
– Hộp in metalize Hologam 7 màu
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDAH 24 – Lịch 52 tuần 2022 – Thế giới tươi xanh
Nhóm lịch: Bloc 52 tuần 2022
– Chủ đề: Thế giới tươi xanh
– Kích thước: lịch 52 tuần 31x41cm
– Giấy C.Matt 90gsm
– Áo bloc in Metalize cao cấp
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDAH 23 – Lịch 52 tuần 2022 – Cuộc sống tươi xanh
Nhóm lịch: Bloc 52 tuần 2022
– Chủ đề: Cuộc sống tươi xanh
– Kích thước: lịch 52 tuần 31x41cm
– Giấy C.Matt 90gsm
– Áo bloc in Metalize cao cấp
– Bìa lịch có dán chữ 3D
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDAH22 – Lịch 52 tuần 2022 – Khơi nguồn tài lộc
Nhóm lịch: Lịch 52 tuần 2022 – Khơi nguồn tài lộc
Đặc điểm:
MS: AH.22
– Kích thước lịch: 31 x 41 cm
– Giấy Cache Matt 90 gsm
– Bìa treo in Metalize, thực hiện theo công nghệ mới, ép nối 3D.
– Bìa lịch có dán chữ 3D
– Túi giấy Duplex in 4 màu. Trên bia CÓ gắn chữ LỘC cẩm thạch,165.000 VNDAH 21 – Lịch 52 tuần 2022 – Tinh hoa Việt Nam
Nhóm lịch: Bloc 52 tuần 2022
– Chủ đề: Tinh Hoa Việt Nam
– Kích thước: lịch 52 tuần 31x41cm
– Giấy C.Matt 90gsm
– Áo bloc in Metalize cao cấp
– Bìa lịch có dán chữ 3D
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VND
TD.07 Bloc đại đặc biệt Ý Nghĩa Cuộc Sống
Chủ đề: Ý Nghĩa Cuộc Sống
– Kích thước bloc: 16x24cm (~)
– Ruột giấy Couche matt 54.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDBloc đại đặc biệt 2022 – Thành Công Thịnh Vượng
Chủ đề: Thành Công Thịnh Vượng
– Kích thước bloc: 16x24cm (~)
– Ruột giấy Couche matt 54.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDBloc 17×24 – Đại đặc biệt 2022 – Tinh Hoa Việt Nam
Chủ đề: Tinh Hoa Việt Nam
– Kích thước bloc: 16x24cm (~)
– Ruột giấy Couche matt 54.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Ốc đầu tròn, nẹp in theo công nghệ mới165.000 VNDDA.07 Bloc 16×24 – Đại đặc biệt 2022 – Sắc Màu Quê Hương
Đặc điểm:
– Kích thước bloc: 16x24cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDAH14. Thế Giới Tươi Xanh || Bloc đặc biệt 17×24
Đặc điểm:
– Kích thước bloc: 17x24cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp165.000 VNDPN17 – THẾ GIỚI TƯƠI XANH || Bloc đặc biệt 17×24
Đặc điểm:
– Kích thước bloc: 17x24cm(-)
– Kích thước nguyên khánh: 34x60cm
– Ruột giấy Couche matt 57gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp thành phẩm theo công nghệ mới có quai xách165.000 VNDPN16 – TINH HOA VIỆT NAM || Bloc đặc biệt 2022
Đặc điểm:
– Kích thước bloc: 17x24cm(-)
– Kích thước nguyên khánh: 34x60cm
– Ruột giấy Couche matt 57gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp thành phẩm theo công nghệ mới có quai xách165.000 VNDPN15 – SẮC MÀU QUÊ HƯƠNG || Bloc đặc biệt 2022
Đặc điểm:
– Kích thước bloc: 16x24cm(-)
– Kích thước nguyên khánh: 34x60cm
– Ruột giấy Couche matt 60gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp thành phẩm theo công nghệ mới có quai xách165.000 VND
Lịch treo tường 13 tờ đẹp – 2022 – TPN238 – 239
Tên lịch: Lịch 12 tháng 2022
MS: TPN238-239
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN236 – 237
Tên lịch: Lịch 13 tờ 2022
MS: TPN236-237
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN234 – 235
Tên lịch: Lịch 13 tờ 2022
MS: TPN234-235
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN232 – 233
Tên lịch: Lịch 13 tờ 2022
MS: TPN232-233
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN230 – 231
Tên lịch: Lịch 13 tờ 2022
MS: TPN230-231
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN228 – 229
Tên lịch: Lịch 13 tờ 2022
MS: TPN228-229
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN220 – 221
Tên lịch: Lịch 13 tờ 2022
MS: TPN220-221
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN224 – 225
Tên lịch: Lịch 13 tờ 2022
MS: TPN224-225
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch lò xo bộ số 2022 – Mẫu lịch 13 tờ – TPN226-227
Tên lịch: Lịch 13 tờ 2022
MS: TPN226-227
Đặc điểm: Mẫu lịch lò xo giữa 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN242-243
Tên lịch: Lịch 12 tháng 2022
MS: TPN242-243
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN244-245
Tên lịch: Lịch 12 tháng 2022
MS: TPN244-245
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN246-247
Tên lịch: Lịch 12 tháng 2022
MS: TPN246-247
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN248-249
Tên lịch: Lịch 12 tháng 2022
MS: TPN248-249
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN250-253
Dù công việc cuối năm rất bận rộn, nhưng các doanh nghiệp đều mong muốn giành những món quà ý nghĩa nhất cho những nhân viên, khách hàng và đối tác của mình, động viên tinh thần làm việc đội ngũ lao động và sự ủng hộ hợp tác của khách hàng, đối tác. Lịch treo tường 2022 đã trở thành nét đẹp trong văn hóa giao tiếp của người Việt.38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN254-257
Tên lịch: Lịch 12 tháng 2022
MS: TPN254-257
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VND18. Lịch treo tường 13 tờ đẹp – 2022 – TPN258-261
Tên lịch: Lịch 12 tháng 2022
MS: TPN258-261
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D, dán chữ 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN262-265
Tên lịch: Lịch 12 tháng 2022
MS: TPN262-265
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D, dán chữ 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VNDLịch treo tường 13 tờ đẹp – 2022 – TPN266-269
Tên lịch: Lịch 12 tháng 2022
MS: TPN266-269
Đặc điểm: Mẫu lịch 13 tờ 2022
– Kích thước: 37×70 cm
– Công nghệ metalize, điểm kim chạm cát, bế nổi 3D, dán chữ 3D.
– Bìa Carton ngoại (Korea), ép vân, bế nổi 3D38.000 VND
Lịch để bàn HƯƠNG SEN
Lịch để bàn HƯƠNG SEN
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDLịch để bàn Vì Một Hành Tinh Xanh
Lịch để bàn 2022: Vì Một Hành Tinh Xanh
– Kích thước: 25×16,5cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDLịch để bàn Tài lộc cát tường
Lịch để bàn Tài lộc cát tường
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDLịch để bàn Thuận Buồm Xuôi Gió
Lịch để bàn Thuận Buồm Xuôi Gió
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDKiến trúc đẹp Thế Giới
Lịch để bàn 2022: Kiến trúc đẹp Thế Giới
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDLịch để bàn Việt Nam Tươi Đẹp
Lịch để bàn 2022: Việt Nam Tươi Đẹp
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDLịch để bàn 2022 – Kết nối Việt Nam
Lịch để bàn 2022: Kết nối Việt Nam
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDPN.50 – Lịch để bàn Sắc màu Nhật bản
Lịch để bàn 2022: Sắc màu Nhật bản
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDLịch để bàn Biển đẹp Việt Nam
Lịch để bàn Biển đẹp Việt Nam
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch 2 màu xanh, đỏ in metalize chiết quang cao cấp29.000 VNDPN.47 – Khác biệt để thành công
Lịch để bàn 2022: Khác biệt để thành công
– Kích thước: 25x16cm (~)
– Ruột giấy Couche 230gsm
– Đế lịch màu xanh, đỏ in metalize chiết quang cao cấp29.000 VND
DA.06 – Bloc siêu đại Nội Thất Phong Thủy
Nhóm lịch: Bloc siêu đại 2022 – Nội Thất Phong Thủy
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDDA.05 – Bloc siêu đại Cảnh Đẹp Thế Giới
Nhóm lịch: Bloc siêu đại 2022 – Cảnh Đẹp Thế Giới
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDTD.04 || Bonsai Tĩnh Vật siêu đại 20×30
Nhóm lịch: Bloc siêu đại 2022 – Bonsai Tĩnh Vật
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDTD.05 – Thắng Cảnh Việt Nam | Bloc siêu đại 2022
Nhóm lịch: Bloc siêu đại 2022 – Thắng Cảnh Việt Nam
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDTD.06 Ý Nghĩa Cuộc Sống | Mẫu lịch bloc 20×30
Nhóm lịch: Bloc siêu đại 2022 – Ý Nghĩa Cuộc Sống
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDHN.08 | Thành Công Thịnh Vượng
Nhóm lịch: Bloc siêu đại 2022 – Thành Công Thịnh Vượng
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDHN.07 | Tài Lộc Phú Quý Cát Tường
Nhóm lịch: Bloc siêu đại 2022 – Tài Lộc Phú Quý Cát Tường
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDHN.11 || CUỘC SỐNG XANH – Bloc siêu đại 2022
Nhóm lịch: Bloc siêu đại 2022 – CUỘC SỐNG XANH
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDHN10 | Bloc siêu đại 2022 – Bốn Mùa Lộc Phát
Nhóm lịch: Bloc siêu đại 2022 – Bốn Mùa Lộc Phát
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDHN.09 || Bloc Việt Nam Thịnh Vượng
Nhóm lịch: Bloc siêu đại 2022 – Việt Nam Thịnh Vượng
Đặc điểm:
– Kích thước bloc: 20x30cm (~)
– Ruột giấy Couche matt 60.2gsm
– Bìa treo in metalize cao cấp, ép nổi 3D
– Hộp in và thành phẩm theo công nghệ mới
– Túi vải không dệt cao cấp185.000 VNDBloc Siêu Đại 2022 – AH11 || 365 cây thuốc & Sức khỏe
Nhóm lịch: Bloc siêu đại 2022
– Chủ đề: Cây thuốc và Sức Khỏe
– Kích thước: 20x30cm
– Giấy C.Matt 57gsm
– Áo bloc in Metalize cao cấp
– Hộp in metalize Hologam 7 màu
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới185.000 VNDBloc Siêu Đại 2022 – AH10 – Thế Giới Muôn Màu
Nhóm lịch: Bloc siêu đại 2022
– Chủ đề: Thế Giới Muôn Màu
– Kích thước: 20x30cm
– Giấy C.Matt 57gsm
– Áo bloc in Metalize cao cấp
– Hộp in metalize Hologam 7 màu
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới185.000 VNDBloc Siêu Đại 2022 – AH09 – Tinh Hoa Việt Nam
Nhóm lịch: Bloc siêu đại 2022
– Chủ đề: Tinh Hoa Việt Nam
– Kích thước: 20x30cm
– Giấy C.Matt 57gsm
– Áo bloc in Metalize cao cấp
– Hộp in metalize Hologam 7 màu
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới185.000 VNDBloc Siêu Đại 2022 – AH07 – Khơi Nguồn Tài Lộc
Nhóm lịch: Bloc siêu đại 2022
– Chủ đề: Khơi Nguồn Tài Lộc
– Kích thước: 20x30cm
– Giấy C.Matt 57gsm
– Áo bloc in Metalize cao cấp
– Hộp in metalize Hologam 7 màu
– Túi giấy Dublex in 4 màu, cán màng.
– Ốc đầu tròn, nẹp in theo công nghệ mới185.000 VNDAH12 – MÓN NGON MỖI NGÀY | Lịch món ăn 2022
Nhóm lịch: Bloc siêu đại 2022
– Chủ đề: MÓN NGON MỖI NGÀY
– Kích thước: Bloc 20x30cm
– Giấy C.Matt 60.2gsm
– Áo bloc in Metalize cao cấp
– Bìa in metalize cao cấp, ép nổi 3D
– Túi giấy cao cấp.
– Ốc đầu tròn, nẹp in theo công nghệ mới185.000 VNDAH08 – Mẫu lịch bloc Truyện Kiều || Bloc siêu đại 20×30
Lịch bloc 2022: Truyện Kiều
– Kích thước: Bloc 20x30cm
– Giấy C.Matt 60.2gsm
– Áo bloc in Metalize cao cấp
– Bìa in metalize cao cấp, ép nổi 3D
– Túi giấy Kraft.
– Hộp in và thành phẩm công nghệ mới185.000 VND
AH. 90 – Lịch treo tường 7 tờ 2022 – Kết nối Việt Nam
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Kết nối Việt Nam
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 91 – Lịch treo tường 7 tờ 2022 – Sắc màu Hàn Quốc
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Sắc màu Hàn Quốc
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 92 – Lịch treo tường 7 tờ 2022 – Sen Việt
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Sen Việt
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 93 – Lịch treo tường 7 tờ 2022 – Sáng tạo để thành công
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Sáng tạo để thành công
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 94 – Lịch treo tường 7 tờ 2022 – Lộc xuân
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Lộc xuân
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 95 – Lịch treo tường 7 tờ 2022 – Sắc hoa
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Sắc hoa
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 96 – Lịch treo tường 7 tờ 2022 – Thịnh vượng
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Thịnh vượng
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 97 – Lịch treo tường 7 tờ 2022 – Tài lộc cát tường
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Tài lộc cát tường
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 98 – Lịch treo tường 7 tờ 2022 – Môi trường xanh
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Môi trường xanh
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 89 – Lịch treo tường 7 tờ 2022 – Việt Nam tươi đẹp
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Việt Nam tươi đẹp
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 100 – Lịch treo tường 7 tờ 2022 – Sắc màu thế giới
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Sắc màu thế giới
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 101 – Lịch treo tường 7 tờ 2022 – Sắc màu Nhật Bản
Chủ đề: Sắc màu Nhật Bản
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 102 – Lịch treo tường 7 tờ 2022 – Biển đẹp Việt Nam
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Biển đẹp Việt Nam
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 103 – Lịch treo tường 7 tờ 2022 – Thuận buồm xuôi gió
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Thuận buồm xuôi gió
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.27.000 VNDAH. 104 – Lịch treo tường 7 tờ 2022 – Bonsai Tài lộc
Nhóm lịch: Lịch 7 tờ 2022
Chủ đề: Bonsai Tài lộc
– Kích thước: 40×60 cm
– Giấy couché 200 gsm
– Trọng lượng 100 cuốn: 38 kg / 83.7 lb.
– Giá phôi: 20.000đ/ cuốn27.000 VND
Hà Hồi, Thường Tín, Hà Nội
02433 766 800
thiennguyengroup@gmail.com















































































